async VS defer
引用
说明
<Script/>
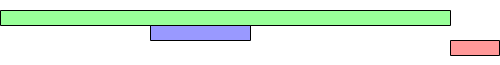
由于浏览器底层机制,渲染引擎在解析html时,若遇到script标签引用文件,则会暂停解析过程并同时通知网络线程加载文件,文件加载后会切换至Javascript引擎执行对应代码,代码执行完成后切换至渲染引擎继续渲染页面。
<script async/>
async 在解析HTML时下载文件,完成时则暂停html解析。
<script defer/>
在html解析时下载,在解析完成后执行。
使用时机
通常应该尽可能使用async,然后是defer,最后是没有属性。
- 如果脚本是模块化的且不依赖任何脚本,应该使用
async。 - 如果脚本依赖于另一个脚本或依赖,应该使用
defer。 - 如果脚本很小并且依赖另一个
async脚本,就应该在其上使用内联脚本,并且不设置任何属性。